本文次要引见了如何快速利用机智云iOS APP开源框架来停止APP的开发与测试,在浏览本文档之前,请先实现APP开发预备工作
10分钟部署调试机智云APP开源框架1. 下载iOS APP开源框架APP开源框架编译环境:XCode
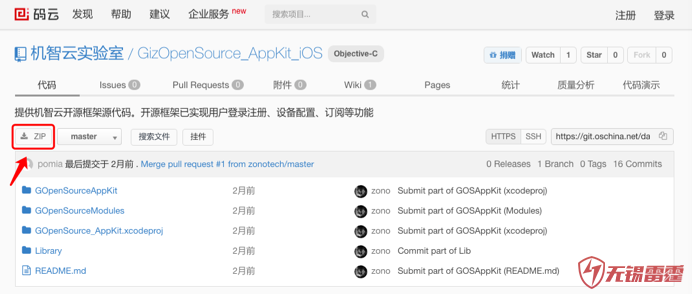
iOS APP开源框架下载地址:
https://git.oschina.net/dantang/GizOpenSource_AppKit_iOS

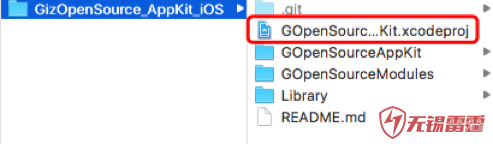
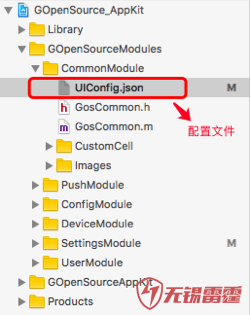
下载的开源框架如下图所示,双击红色框局部打开

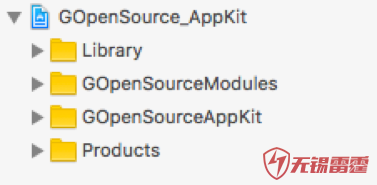
框架目录如下:

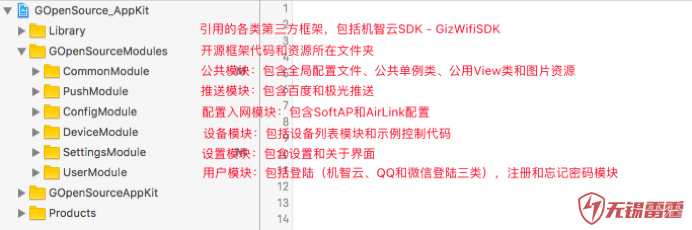
开源框架的全体目录构造如下图所示,其中开源代码存储在门路《GOpenSourceModules》下,依据框架的性能划分,将框架划分为五大模块,各个模块之间具备极低的耦合度,除了公共模块《CommonModule》的文件不可轻易删减之外,其余模块用户可能依据本人的需求删减相应模块,比如:不需求推送性能,则可能间接删除掉《PushModule》,并注释掉相干属性和方法在其它类中的调用即可。


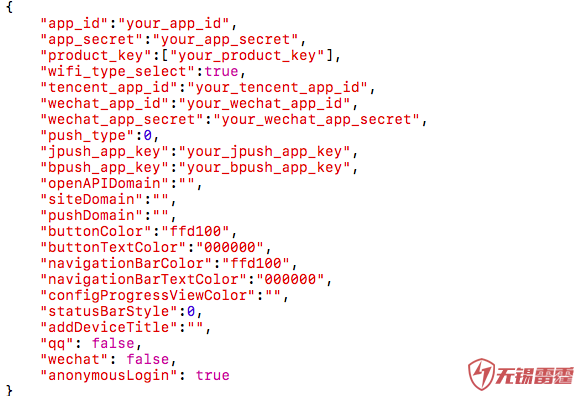
如上图所示,UIConfig.json文件是一个全局配置文件,在这里可能设置工程的配置信息,逐个引见:
app_secret:机智云app secret
product_key:机智云 product key
wifi_type_select:默许配置模块wifi模组抉择性能能否开启
tencent_app_id:qq登录 app id
wechat_app_id:微信登录 app id
wechat_app_secret:微信登录 app secret
push_type:推送类型 【0:关闭,1:极光,2:百度】
jpush_app_key:极光推送app key
bpush_app_key:百度推送 app key
openAPIDomain:域名及端口,格式:“api.gizwits.com:80”,不写端口默许80
siteDomain 域名及端口,格式:“site.gizwits.com:80”,不写端口默许80
pushDomain:推送绑定服务器 域名及端口,格式:“push.gizwits.com:80”,不写端口默许80
buttonColor:按钮色彩
buttonTextColor:按钮文字色彩
navigationBarColor:导航栏色彩
navigationBarTextColor:导航栏文字色彩
configProgressViewColor:配置中界面 progress view色彩
statusBarStyle:形态栏样子【0:默许的黑色样式, 1:白色样式]
addDeviceTitle:减少设施界面 导航栏题目文字
qq:登陆界面的QQ登陆按钮【true:显示, false:隐藏】
wechat:登陆界面的微信登陆按钮【true:显示, flase:隐藏】
anonymousLogin:登陆界面的跳过按钮【true:显示, flase:隐藏】
在机智云官网上分别找到产品的Product Key(如《1. 创建产品并定义数据点》中的图),App ID(如《2. 为产品创建安卓和iOS运用》的第二个图)与App Secret分别填入json文件中对应的地位,如下图所示:

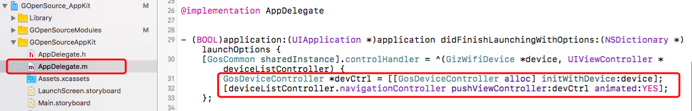
在框架中若要将控制界面切换为用户自定义的控制界面,餐饮小程序这么过审核,而非框架自带的界面,则可能将下图的《GosDeviceController》切换为自定义控制界面即可,即删除图右边红框中的代码,做两步操作:
1)初始化自定义的控制界面
2)从deviceListController(设施列表界面)跳转到自定义控制界面

正确填写Product Key、App ID与App Secret后,工程就可能部署运转了



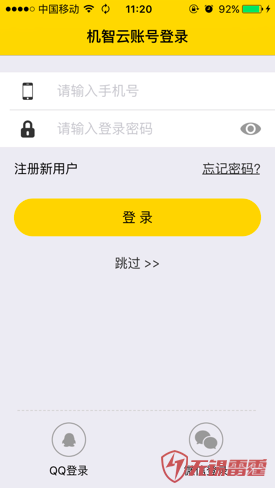
注册胜利后,APP会主动登录,此时将跳转到“我的设施”界面

打开开发者中心对应产品的“虚构设施”栏目。